aeropuerto hoteles mascotas nutricion child care vehiculos internet dominios
"Search Engine Journal" - 10 new articles
- Google Tests Hotel Price Listings on Google Maps
- Job Search Engine with Social Graphing : JIBE Secures Seed Funding
- Find Health Care Reform Bill Info Online
- Google Redirects Chinese Search to HongKong
- SEOtini Contest – Last Chance for Free Pass to Search & Social Spring Summit
- New SEJ Design : Goals, Speed & Feedback
- SEO for AJAX
- 5 Ways to Make Back Links More Powerful
- How to Use "Linearize Page" Option of Web Developer Addon
- How I Tested My Website Usability with UserTesting (+ SEJ Readers' Contest!)
- Search Search Engine Journal
Google Tests Hotel Price Listings on Google Maps
Google Maps is a pretty useful tool for conducting local search on business establishments, directions and yes route maps. It's been getting wide usage and yet Google seem to have not capitalize on its monetization potential especially from local search advertising.
But this perhaps might change soon, as Google has started testing out a new Maps feature that shows hotel prices for selected local hotel listings. The new feature will let you enter the dates of your planned stay in a hotel in your search phrase. Google Maps search engine will then display real prices on selected listings and as you click on a specific price, you'll see a list of advertisers who have provided pricing information for specific hotels.
To avoid issue on search results relevance, the pricing information will be labeled "Sponsored." Of course you can click through to reserve a room from the advertiser's site. Hence, a faster, more convenient way of planning your next trip, thanks to Google Maps.
Now for those who are concerned that this might affect the ranking of hotels in Google Maps, Google was quick to explain that this would not be the case. Business listings are still ranked based on their relevance to search terms and other factors.
Google is currently testing this feature with selected advertisers only and is visible to selected users as well. It's availability to all Google Maps users will be determined by how the testing will push through.
Check out the SEO Tools guide at Search Engine Journal.
Google Tests Hotel Price Listings on Google Maps
Job Search Engine with Social Graphing : JIBE Secures Seed Funding
JIBE, a job search engine with a social networking powered component announced that it has received $875,000 in seed funding. Formerly known as LocalBacon, JIBE "Opens Up The Social Graph of Both Employers And Job Seekers To Place The Most Trusted & Qualified Candidates with The Right Positions."
Great idea, and sure to be an acquisition target of LinkedIn or Monster.com. Here's the press release :
JIBE Inc., the first who you know job search site, raised $875,000 in seed capital funding led by Polaris Venture Partners. Now in private beta, the new funding will enable the company to further develop its platform, fueling sales, marketing, and partnership programs in the highly dynamic online employment market.
Designed to bring the power of social networking to the online career search, JIBE integrates Facebook Connect and LinkedIn to enable employers and applicants to leverage the overlap of their social graphs. From previous co-workers to friends who work with a specific company, JIBE recognizes matches between networks as they apply to a job opportunity.
JIBE empowers employers to efficiently search and evaluate relevant candidates who are connected to other employees in their company. By creating a referral-based recruitment process, JIBE helps ensure a more satisfied employer, as well as the new employee. JIBE's "employment networking platform" gives applicants benefits that no other job site provides, including the relevancy of job postings to their social connections and real-time status updates about their applications. This level of transparency and feedback gives job seekers the insight needed to get hired for the right job.
Posting jobs and browsing JIBE's job database are free for employers and applicants. On JIBE, employers only pay when they want to retrieve contact information for candidates who meet both their qualifications for a trusted reference, as well as relevant experience.
The JIBE team includes CEO and Founder, Joseph Essenfeld, who was previously COO for late-night cookie delivery company, Insomnia Cookies, Peter Margulies, former Co-Founder of BtownMenus.com, an online menu guide and food ordering site and Lead Developer, Toby Matejovsky.
"What is really exciting about JIBE is the innovative platform the company has built that leverages the existing social networks in the creation of a more efficient process for job seekers and employers to connect. Additionally, JIBE's business model has already proven that better qualified applicants will pay to apply for higher quality jobs, and the 'pay for performance model' for employers creates an ROI that makes much more sense than paying for listings," according to Peter Flint, General Partner of Polaris Venture Partners.
Check out the SEO Tools guide at Search Engine Journal.
Job Search Engine with Social Graphing : JIBE Secures Seed Funding

Find Health Care Reform Bill Info Online
The health care reform bill, a landmark $940 billion decision, was passed by the U.S. House of Representatives last night. This extends health insurance coverage to 32 million uninsured Americans, preventing companies from denying coverage to people with preexisting medical conditions as well as cut the federal deficit by an estimated $138 billion over the next 10 years.
Since this is one of the most sweeping legislation made since the 1960s and given the misinformation floating around the Interwebs we compiled some of the great resources where you can find health care reform bill info online; along with some nice examples of Health Search Engines.
Official Sites
H.R.4872 – Reconciliation Act of 2010 – full text of the Health Care Reform Bill
Or you can read the full text right below:
Reconciliation HR 4872 Full Text
Health Search Engines
Medscape search results for Health Care Reform Bill
Related :
Hakia Semantic Search Adds Pubmed Content to Medical & Health Search Engine
Check out the SEO Tools guide at Search Engine Journal.
Find Health Care Reform Bill Info Online
Google Redirects Chinese Search to HongKong
Finally, Google made the drastic move top stop censoring its search services on Google.cn. Starting today, users visiting the site will be redirected to Google.com.hk where searches in simplified Chinese are not censored. Google.com.hk was specifically designed for users in mainland China and delivered via Google's servers in Hong Kong. Users will notice a slowdown the said site as Google switches everything from its China site to the HongKong servers.
Although this does not guarantee that the Chinese government will not block access to Google's HongKong site, Google is hoping that the legality of its decision will be accepted by the Chinese government. To monitor acccess issues that will arise later on, Google has put up a new web page which will be updated regularly everyday to let users know which Google services are still available in China.
Google was also very careful in clearing out that the decision to pull out its Chinese site was a corporate decision coming from Google headquarter in the U.S. And that none of its employees in China were in any way responsible for the decision.
Check out the SEO Tools guide at Search Engine Journal.
Google Redirects Chinese Search to HongKong
SEOtini Contest – Last Chance for Free Pass to Search & Social Spring Summit
This is your LAST chance at winning an all-access pass to the 2010 Search & Social Spring Summit.
For the final contest, we are asking all of you happy hour fanatics out there to create the recipe for the SEOtini, our signature drink at the 2010 Search & Social Spring Summit. As you all know, there will be a cash bar from 12noon – 5pm on both days of the conference. There will be more alcohol during the two parties: Casino Night and Calypso Night. So it is only appropriate that you enjoy our signature drink throughout your time at the conference.
Here are the things we are looking for in our featured beverage:
- Any variation of a martini (hence the name SEOtini)
- Has to have link juice
- Has to be something related to Spring
- Has to have the color blue
- Choice of garnish
The SEOtini girls, Dave and Loren (resident fine spirits expert) will be the judges of your concoction. Choose wisely. We will be featuring your alcoholic beverage at the event as well as on the blog. In addition, Search & Social will buy the first round for everyone attending the conference.
How to Enter : Submit your SEOtini recipe in the comments below. All entries must be submitted as comments in this post by April 8, 2010. Good luck and happy drinking!
Check out the SEO Tools guide at Search Engine Journal.
SEOtini Contest – Last Chance for Free Pass to Search & Social Spring Summit
New SEJ Design : Goals, Speed & Feedback
Greetings SEJ readers! It's a new year and time for a new design at Search Engine Journal. I know what many of you are thinking … "didn't SEJ just go through a new design?" Well the answer is yes and no. As a blogger I do not think that there is always room for improvement in design and tweaking a professional blog and/or community will always be part of the blog marketing mix.
The more transparent answer is that yes, we did just redesigning about a year ago, and I've had some issues with it :
- First off, we could never get the rotating headline to work on all browsers, and I got sick of seeing errors.
- There were a log of pagination, indexing and crawling issues which should not be associated with a search engine blog.
- The firm that put together the old template bailed before updating our specs and passed us on to some cutting companies that had no idea what they were doing.
- Although the last template was sleak, clean and lite … I thought that we had lost a little bit of our identity. The major search blogs seem to all be white & blue. That's fine. We're SEJ. We think differently and look differently. So we reverted back to the old color scheme from the Pearson design we implemented in 2006. I like being back.
Ok, so with every design there are certain goals in mind. I'll line them out below and address the changes we made.
Page Speed & Hosted Solutions
Search Engine Journal is a 7 year old blog with around 10,000 posts by 250 different authors and over 60,000 comments. We were running into all kinds of load time issues even when using WP-Super Cache. A lot of this has to do with the amount of author images and comments being loaded as our site is crawled and accessed.
This was a pretty large drain on our database and although Tiger Technologies is one of the best hosting companies in the world and always open to help, we decided to take some of the issues off their plate by hosting the comments and author images on 3rd party solutions.
- Disqus : Disqus is an awesome comment management tool that is not only nice because they handle the comment hosting and serving from their servers, but they also add a lot of social interaction to the comments. Comments on SEJ can now be shared easily, voted upon, responded to in a threaded fashion and SEJ users can login using OpenID, Disqus, Facebook Connect or Twitter. The end result is a better commenting solution and makes SEJ more fun. Their spam filtering is top notch and although the comments are hosted on Disqus, we still have them being copied to our database of content. This is a Win-Win equation.
- Gravatar : Gravatar is an avatar hosting solution that is owned by Automattic, the same company behind Wordpress. Using Gravatar, our authors can just sign up with the same email they register on SEJ with and BAM their images appear on the posts. We can now use the images in different sizes and are now calling them up from the server every time a page loads or a category loads. We now have author images on the homepage again too!
Pagination & Categories
To be blunt, the SEJ design from the past 9 months probably had the worst navigation ever. We've fixed that with targeted category pages and sub-categories which will be launched later. If you scroll over the Services link in the top navigation, you'll see a quick dropdown to a list of the consulting services provided by Search & Social, the parent company of SEJ. I think this is a pretty cool feature and we'll be rolling it out to all categories.
We also have links to older posts on the bottom of the homepage. Something we never had with the old design. So there. Issue resolved!
Widgets, News & Author Pages
This is the first time SEJ has had widgets. Woohoo! We can do a lot with Widgets. The first widget we rolled out is our SEJ News Reel. SEJ traditionally has two fronts in blogging : News & Tutorials.
Sometimes the news, on a busy day, can cloud the frontpage of SEJ so we don't get to see so many of those great tutorials. The news can be anything from a trending story in search, to an acquisition, to some links to a cool blog post on another blog. In an effort to serve the best material with a longer shelf life on our homepage and categorical pages, we've incorporated the SEJ News Reel. Posts we only mark as Hot News will be added into the SEJ News Reel. If a story is big, like Google acquiring something, we'll mark it as Hot News AND another category like Google. This way, it will appear as a feature story on the homepage.
Some people like news, some people like tutorials .. .and some like both. So our SEJ News will still come across our RSS feed, and is accessible via the SEJ News Reel widget on the site. But if you want to subscribe to only SEJ News, you will be able to via a separate feed. I think this is a really cool feature.
Design Tweaks
Along with the color changes and other design changes, we've added some new stuff to the overall design.
- SEJ Share Box : To the left of each blogpost you'll see a little share box for Retweeting and Voting on Sphinn. We'll probably be adding some other share features such as Google Buzz or Facebook, but didn't want to over do it on the first day.
- Site Alignment : We're testing out a new alignment of the site which, instead of hosting the content in the middle of the screen with empty space on each side, aligns the blog to the left. This is totally experimental. If this works, the plan is to incorporate Twitter Streams and Video into the right side of the design, so people who have a widescreen monitor will see the Twitter Stream and Videos. People with smaller monitors will just see the blog. I would like feedback on the alignment. Please leave it in the comments.
- Author Info : Along with the new author pages, we also have new author boxes under the posts with an image (powered by Gravatar), Website Link, Twitter Link and soon an upcoming blog link. The Author Bios are all powered by the information the authors list on their panels, so this should stay constant and help you to connect with each SEJ contributor socially AND read their content.
So, here is an open call for feedback on the new SEJ Design. Be as critical as you want or as nice as you can be. We want to give the search community the best blog we can, and we need your feedback to make that happen!
Thanks, Loren
Check out the SEO Tools guide at Search Engine Journal.
New SEJ Design : Goals, Speed & Feedback
SEO for AJAX
AJAX and SEO is a tricky topic – after all, an AJAX-based website is more or less the same as a FLASH website: it may look fancy but is non-navigatable.
AJAX got its bad SEO reputation for a number of reasons, including:
- crawling issues (you are risking not getting all of your content crawled)
– indexing issues (you are risking not getting all of your content indexed)
– broken website navigation and useless address bar (because all pages load under the same URL)
– useless back/next/reload buttons
– potential cloaking issues – which may be unintentional – where the user sees different content than the crawler
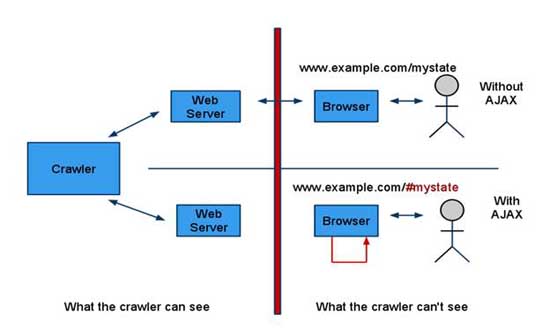
Here's the difference in what the crawler can see without AJAX and can't see with AJAX*:
*KUDO's to Google for the image: http://docs.google.com/present/view?id=dc75gmks_120cjkt2chf
Yet AJAX can and should be search engine friendly and following these simple best practices will get you there (or at least much closer to where you should be):
1) Decide where your website ends and your application starts: it does not make sense to make spiders crawl your drafts, but the documents made public and archived instead
2) Make sure you have a URL for each "page" you want to get crawled and indexed
3) Load the basic content containing the keywords at the beginning in a non-dynamic way
4) Cache dynamic pages and serve them as static ones, you could even take snapshots of "pages" which content changes all the time and publish the snapshots
5) Menu items, links and other crucial structural aspects of a site should work without AJAX and/or _javascript
6) Do not use AJAX for effects but for extra functionality that truly enhances the user experience
Some additional tips:
AJAX should be used for what it's designed for – dynamic interaction of the current page with the server (for instance, if you need to submit a form, upload a picture without reloading page, or updating a widget (i.e. calendar)).
Most people trigger their basic AJAX through "onClick" events on a given element. In this case the spider will not floor to the AJAX generated content. Another way to do it is using a regular anchor tag (
Now, do you have other tips for making AJAX SEO friendly? Share them – those of us with AJAX website will appreciate it a lot.
Maria Nikishyna (@semwisdom) is an accomplished search engine marketer specializing in paid and organic lead gen programs. When Maria is not optimizing websites, she's an SEM blogger on Seattle Search Marketing Blog. Maria's posts revolve around technical SEO issues, AdWords tricks, and SEO tips for webmasters.
Check out the SEO Tools guide at Search Engine Journal.
SEO for AJAX
5 Ways to Make Back Links More Powerful
Sometimes in link building, you're only as good as your next link. We're always on the hunt for new links, more links, better links. But when do we ever stop to think about the back links we have and whether or not we're actually making the most of them? A link builder's instinct is usually to plow forward, but every once in a while it's a good idea to stop and smell the links. Take stock of what you have and see whether or not you can make that stronger. Here are 5 ways to increase the benefit of your existing back links.
Switch Links to the New Domain
In an interview with Eric Enge, Matt Cutts confirmed that there can be some loss of page rank when using a 301 Re-direct. This information got everyone a'twitter because disclosures like this can have ramifications across the SEO spectrum. Basically though, it means that 301 re-directs probably shouldn't be considered a flawless panacea that will make everything ok again. With links, it means that yes, you can still 301 redirect one domain to another or one page to another, but you may lose some of the power of your links. Sure, the key words there are "May" and "Some". But in link building, we prefer words like "Do" and "All" as in, "these links DO pass ALL of their power". So this revelation also means an opportunity to augment the impact of your existing links. By contacting the sites which link to your old domain and asking them to change the links to the new domain you can make certain you are getting all of the love from your links and that none is lost in translation.
Re-Direct 404 Links
This is a trick even Matt Cutts endorsed almost 2 years ago. Finding the links to your 404 pages and getting them re-directed to a live page. In the comments someone raises the issue of whether or not using the 301-re-direct was an equally effective method which eliminated the need to contact anyone. Matt responds that this is may be an acceptable recourse but it results in "a really weird user experience for your visitors." The recent news regarding 301 re-directs offers us yet another incentive not to take the easy way out. Suck it up, reach out and ask someone. Sure, it may take a bit longer but it's also an opportunity for relationship building. Most webmasters will be happy, nay grateful you cared to help improve THEIR site. Perhaps you can even get the link changed to a different, live, page that is actually better for you than the original page was; after all, you took that one down.
Get Ideal Anchor Text
Most of the time, a link builder will take a free link where and when we can get it. But that often means having to bite our tongues on the anchor text. That said if you can come up with a good way to re-phrase the given anchortext it's worth pitching it to the site owner. This works especially well if you were planning to get in touch with someone anyway to inform them of a 404 error or a new domain name… see how it all goes together? Also, if a webmaster has placed your link near words that you wish were the anchor text, asking them to simply extend the link to include those words is usually inoffensive.
Suggest Co-Citation
One of the things that can effect the value of a link, are the links surrounding it. Simply put, having your link surrounded by crap is gonna make you look bad. But having your site linked to alongside competitors, or trusted resources can have a positive effect on your rankings. Topical, co-citation can also help increase the relevance between your site and the site linking to you. So if you have back links that are like the lonely cheese standing alone, it might be worth contacting someone and suggesting an additional link. Not to your site of course, but to another site that you would love to be considered relevant or even authoritatively equal to. If you are contacting someone for any other link related reason, you can always casually suggest a co-citation, it's just another line in an email right? This addition not only boosts the value of your links, but also improves your web karma and your Good Samaritan image.
Add Internal Links
This method actually doesn't involve contacting anyone except your webmaster, and since that's either you or someone you talk to on the regular this is a pretty sweet option. The first step is to find your strongest sub-pages. If you've been actively link building to one page, or are promoting one particular piece of link bait you can start there. Or you can use a strongest sub-page tool like this one from SEOMoz which only requires the basic free membership. You can pay for one, like this or you can download SEOQuake for firefox and run a site command. Whatever method you choose, the point is to identify your pages with the most links. Once you've isolated your strongest pages, add internal links to those pages to help keep the power of their back links flowing to other parts of your site. Choose your anchor text wisely. Oh, and don't keyword-link-spam your own pages either, unless of course you took the hot tub time machine back to 2001.
There's no such thing as too many links and enough is never enough. But the relentless pursuit of links is only as useful as the value of the links you're getting. It's also harder and harder to score the really effective links, so if you can double your impact, double your fun, without having to double the numbers…it seems only logical to go for it.
Check out the SEO Tools guide at Search Engine Journal.
5 Ways to Make Back Links More Powerful
How to Use "Linearize Page" Option of Web Developer Addon
I know plenty of people who use Web Developer FireFox Addon and yet don't have the clue about the real value of some of its features.
This post looks at one of those underutilized features: "Linearize Page".
As the one who has mentioned the Web Developer addon quite a few times, I get a lot of questions about it from our readers and most of them ask me about using the linearizing option.
So let's see how it can turn useful.
What does it do?
Basically, the tool removes all positioning and tables from the page in order to "linearize" it.
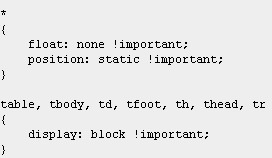
The tool uses the following CSS to "linearize" the current page:
How to use it to test usability and accessibility?
1. The tool is thus perfect for previewing the order in which audio or small screen browsers will present information of the page.
2. It is also very useful for checking accessibility of tables: in order for a screen reader to interpret a page the content gets linearized: so always make sure the table (or table-based design) makes sense when linearized.
The tool also helps to see if:
- the order of headings and page elements makes sense (for a screen reader);
- multiple groups of links (for example, on a home page) have a logical sequence.
3. The tool is also invaluable for testing the design for typical mobile browsers which convert multi-column layouts into a single column, and the order in which elements are displayed is determined by "linearized" document order.
Thus, the tool helps to see if the content reads logically, or are parts of it mixed up because tables have been used poorly to lay out the content.
How to use is to for SEO?
Unlike all-CSS-disabling feature, this one allows to see "the source order of the content without removing all the other styles that affect how an element is displayed." (which thus provides for an easier preview)
For more information on designing web pages for "linear" content be sure to read this awesome article.
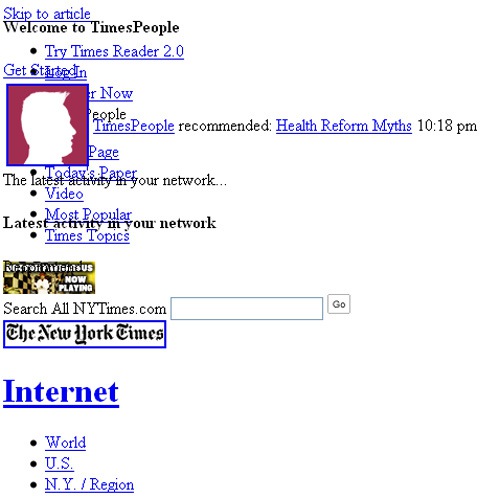
Linearized page:
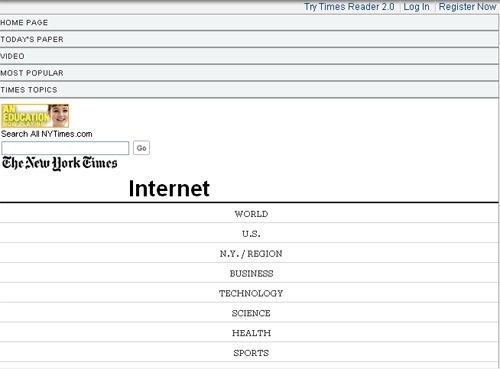
The same page with Disabled CSS:
Check out the SEO Tools guide at Search Engine Journal.
How to Use "Linearize Page" Option of Web Developer Addon
How I Tested My Website Usability with UserTesting (+ SEJ Readers' Contest!)
You may already know that about 3 months ago I launched my newest project uniting blog owners with guest contributors – MyBlogGuest. The site is being still constantly developed and the feature set is being continuously thought over and updated. Therefore I've been trying various usability tools and services that could give me some insight into how visitors may be using the site.
One of such usability testing services appealed so much to me that I went ahead and contacted the owner offering her to cover the service on SEJ. The tool is affordable but still it is paid (and you may have noticed that I prefer sharing free tools), so I suggested running a contest to give one of our readers an opportunity to try the service for free!
So, before I go into details, here's the Tweet, by tweeting the following text you are entering the contest (I'll then choose and announce the winner):
RT @sejournal Testing website usability with UserTesting http://bit.ly/cuby8D
So, now a few words about my experience. The service is called UserTesting. On landing on the site home page (thanks a lot to @webnauts for sharing it with me), I instantly decided to give it a try because it looked fun and really cheap.
So I promptly went to the order page and completed the order in no more than 2 minutes. The form asked me to:
- Give my page URL;
- Provide the scenario (the mindset that the user testers should have);
- List the tasks (what you want the testers to find on your site and the actions you want them to perform);
- List any questions I would like to ask the testers;
- Select the number of testers (which directly impacts the price);
- Define my target audience.
I provided the URL of a working copy of my website (which does have a few bugs unlike the main version) and asked the tester to find guest posting opportunities in SEO niche. For targeted audience I only asked it to be "Intermediate" level of web expertise (since a person is blogging he is at least moderately knowledgeable about the Internet).
I chose the cheapest option (one tester = $39) and completed the order.
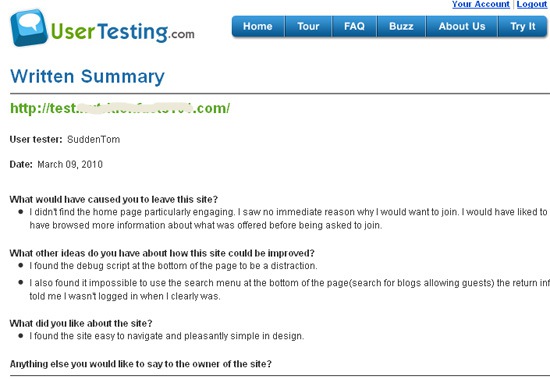
I was pleasantly surprised to get the task competed the same day just a couple of hours later. I got the tester's video screencast and his written conclusions which I honestly sharing below:
Screencast:
Conclusions:
Looks good, doesn't it?
The service owner agreed to my contest idea and is giving away a free test with 5 users – a $195 value. Again, all you need to enter is to Tweet the following:
RT @sejournal Testing website usability with UserTesting http://bit.ly/cuby8D
Good luck!
Check out the SEO Tools guide at Search Engine Journal.
How I Tested My Website Usability with UserTesting (+ SEJ Readers' Contest!)


Your requested content delivery powered by FeedBlitz, LLC, 9 Thoreau Way, Sudbury, MA 01776, USA. +1.978.776.9498
martes, 23 de marzo de 2010
Suscribirse a:
Enviar comentarios (Atom)
Seguidores
Archivo del blog
-
▼
2010
(127)
- ► septiembre (7)
-
▼
marzo
(36)
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- Centro de Información WPERU --><!-- ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- Del iPhone al iPad
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- Best-ever Freeware"
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- Carrero» , Carrero. David Carrero y Jaime C...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- - 10 new articles
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- Carrero» , Carrero. David Carrero y Jaime C...
- <!-- Blog de informatica --><!-- ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- A Time and Season for Search: How Data Mining Can...
- <!-- Carrero» , Carrero. David Carrero y Jaime C...
- <!-- Carrero» , Carrero. David Carrero y Jaime C...
- <!-- Carrero» , Carrero. David Carrero y Jaime C...
- Watch the 2010 Oscars : Academy Awards Online
- Google Buys Online Collaboration Operator DocVerse
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- <!-- Carrero» , Carrero. David Carrero y Jaime C...
- <!-- Carrero» , Carrero. David Carrero y Jaime C...
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...
- Twitter Newsletter 2010 - Edition #1
- <!-- AOL_MESSAGE --><!-- Your FeedBlitz Updates ...









No hay comentarios:
Publicar un comentario